
This is illustrated in the image below.įinally, in the “TTF Names” tab, if you’d like to be a good citizen of Earth and make your font publicly available, be sure to add the SIL Open Font License!

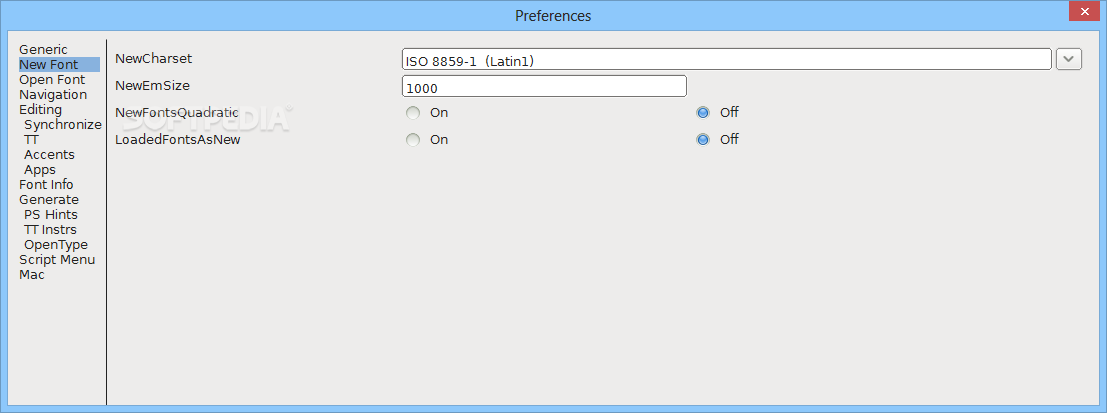
But if one has a descender that’s greater than 20% of the height of the glyph, one will have to modify these settings. This will affect how the SVGs are imported! In my case, I did not need to change the settings as my SVGs were 120px in height, and the glyph was only 100px tall, which meant the baseline was exactly at the 100px line. By default, the em size of the font is 1000 units, with 80% of the height dedicated to the ascent, and 20% dedicated to the descent. Next, in the “General” tab, you can specify the dimensions of the font.

Fontforge baseline how to#
I also tried Glyphs, but I couldn’t figure out how to actually import an SVG. Below is an example of the output for BirdFont and Glyphr respectively: It’s not exactly a “What you see if what you get” experience. However, when I tried to export the font, I got weird glitches. I tried BirdFont and Glyphr Studio first since they looked appealing for a novice like myself.
Fontforge baseline for mac#
I initially tried a variety of font editors for Mac OS, including BirdFont, FontForge, Glyphr Studio, and Glyphs. stroke=#000).Īfter running my script, all SVGs will now consist only of paths. For my usage that is not a huge problem, since all my strokes will be black (i.e. Instead one has to specify a particular stroke colour to select. Svg-stroke-to-path SameStrokeColor 'stroke="#000"' svg/ *.svgĪnnoyingly Inkscape does not have a way to select only shapes that have strokes before running the “Stroke To Path” macro. So I’ve created a shell script called svg-stroke-to-path that can take in a set of SVG files, and convert all strokes to paths. Thankfully, Inkscape has a command line interface that allows me to do this automatically. I could have manually converted the strokes to paths in Sketch, but I prefer working with outlines for some portions of the font, so I wanted to find an automated way to convert these without losing the ability to change the outline later. This causes problems later in the process when importing the SVG files into FontForge.

In my case, a lot of the elements in the font are actually line segments. This step depends on whether your font has strokes/lines instead of paths/polygons. # Export the slices in the sketch file as SVG to the folder "svg" $sketch_tool export slices MyFont.sketch -formats =svg -output =svg/ # Locate the SketchTool file sketch_app_dir = `mdfind kMDItemCFBundleIdentifier = '3' | head -n 1 ` sketch_tool = $sketch_app_dir/Contents/Resources/sketchtool/bin/sketchtool Sketch has a nice command line utility called SketchTool that can automate exports like so: For instance, each glyph in my sketch file is a “Slice”. Sketch has a neat concept called “Artboards” and “Slices” that make it easy to export selections in a single file, rather than having multiple SVG files all over the place on disk. Other people might be more comfortable with Inkscape, or some other vector graphics tool. How one actually designs the font is anyone’s preference, but I’m quite comfortable with Sketch’s tools. Convert the SVG’s strokes to paths (Using Inkscape).
Fontforge baseline professional#
I’m not a professional font creator, but I’ve figured out an automated workflow works that works best for me. Lately I needed the ability to create a font from an existing set of SVG files that I created in Sketch. Creating fonts from SVGs – with automation! 🤖


 0 kommentar(er)
0 kommentar(er)
